Трансляция объектов геометрического построения в эквивалентное представление средствами SVG графики
Команда предназначена для трансляции алгоритма проекта системы Симплекс в языки SVG и JavaScript для создания интернет-страниц, способных отображать геометрические модели средствами масштабируемой векторной графики, а также создавать интерактивные HTML-страницы для синтеза и редактирования геометрических моделей в упрощенной сетевой версии системы Симплекс.
Мастер подготовки информации для HTML-страниц вызывается командой Alt+F1. Мастер функционирует в трех режимах:
1. Данные
2. Программа
3. RadioButton 3.
Режим данные.
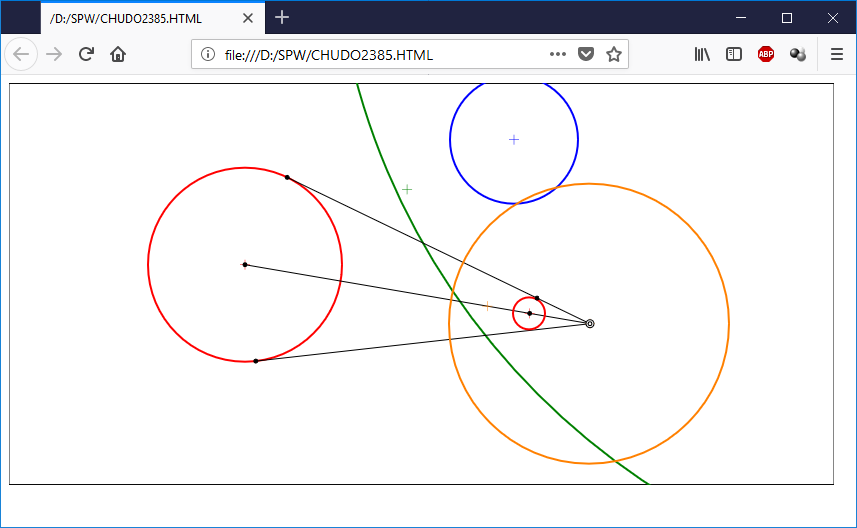
В данном режиме мастер системы Режим Программа подготавливает статическую графическую информацию, эквивалентную изображению, сформированному в окне реализации алгоритма, в формате масштабируемой векторной графике на языке SVG.
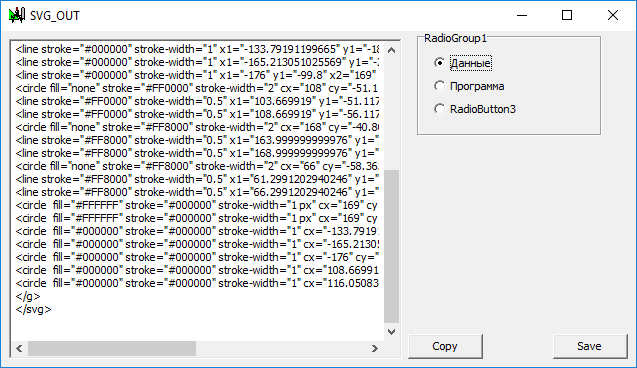
Для выполнения преобразования в диалоговой панели мастера необходимо выбрать опцию Данные. При этом в окне редактирования текстовой информации будет сформирована программа, кодирующая изображение текущего алгоритма на языке SVG.

При нажатии на кнопку Copy весь текст из окна редактора будет помещен в буфер Clipboard. Позднее содержимое буфера Clipboard может быть вставлено в HTML-файл, в котором необходимо отобразить соответственное изображение.
При нажатии на кнопку Save система сохранит содержимое редактора в файл с именем проекта и расширением HTML.
Содержимое HTML файла будет представлено в следующем виде:
<svg width="825" height="402"
viewBox="-412 -281 825 401"
<g>
<rect fill="none" stroke="#0A0A0A" stroke-width="1" x="-412" y="-281" width="825" height="401"></rect>
<circle fill="none" stroke="#FF0000" stroke-width="2" cx="-176" cy="-99.8" r="97"/>
<line stroke="#FF0000" stroke-width="0.5" x1="-181" y1="-99.8" x2="-171" y2="-99.8"/>
<line stroke="#FF0000" stroke-width="0.5" x1="-176" y1="-104.8" x2="-176" y2="-94.8"/>
<circle fill="none" stroke="#0000FF" stroke-width="2" cx="93" cy="-224.8" r="64"/>
<line stroke="#0000FF" stroke-width="0.5" x1="88" y1="-224.8" x2="98" y2="-224.8"/>
<line stroke="#0000FF" stroke-width="0.5" x1="93" y1="-229.8" x2="93" y2="-219.8"/>
<circle fill="none" stroke="#008000" stroke-width="2" cx="614" cy="-467.22424242427" r="703"/>
<line stroke="#008000" stroke-width="0.5" x1="609.696969697029" y1="-467.22424242427" x2="619.696969697029" y2="-467.22424242427"/>
<line stroke="#008000" stroke-width="0.5" x1="614.696969697029" y1="-472.22424242427" x2="614.696969697029" y2="-462.22424242427"/>
<circle fill="none" stroke="#008000" stroke-width="2" cx="-13" cy="-175.11055900621" r="0"/>
<line stroke="#008000" stroke-width="0.5" x1="-18.9316770186368" y1="-175.11055900621" x2="-8.9316770186368" y2="-175.11055900621"/>
<line stroke="#008000" stroke-width="0.5" x1="-13.9316770186368" y1="-180.11055900621" x2="-13.9316770186368" y2="-170.11055900621"/>
<line stroke="#000000" stroke-width="1" x1="-133.79191199665" y1="-187.135429850098" x2="169" y2="-40.8"/>
<line stroke="#000000" stroke-width="1" x1="-165.213051025569" y1="-3.40165078268694" x2="169" y2="-40.8"/>
<line stroke="#000000" stroke-width="1" x1="-176" y1="-99.8" x2="169" y2="-40.8"/>
<circle fill="none" stroke="#FF0000" stroke-width="2" cx="108" cy="-51.1173182" r="16"/>
<line stroke="#FF0000" stroke-width="0.5" x1="103.669919" y1="-51.1173182" x2="113.669919" y2="-51.1173182"/>
<line stroke="#FF0000" stroke-width="0.5" x1="108.669919" y1="-56.1173182" x2="108.669919" y2="-46.1173182"/>
<circle fill="none" stroke="#FF8000" stroke-width="2" cx="168" cy="-40.8000000000041" r="140"/>
<line stroke="#FF8000" stroke-width="0.5" x1="163.999999999976" y1="-40.8000000000041" x2="173.999999999976" y2="-40.8000000000041"/>
<line stroke="#FF8000" stroke-width="0.5" x1="168.999999999976" y1="-45.8000000000041" x2="168.999999999976" y2="-35.8000000000041"/>
<circle fill="none" stroke="#FF8000" stroke-width="2" cx="66" cy="-58.3633388482682" r="0"/>
<line stroke="#FF8000" stroke-width="0.5" x1="61.2991202940246" y1="-58.3633388482682" x2="71.2991202940246" y2="-58.3633388482682"/>
<line stroke="#FF8000" stroke-width="0.5" x1="66.2991202940246" y1="-63.3633388482682" x2="66.2991202940246" y2="-53.3633388482682"/>
<circle fill="#FFFFFF" stroke="#000000" stroke-width="1 px" cx="169" cy="-40.8" r="4"/>
<circle fill="#FFFFFF" stroke="#000000" stroke-width="1 px" cx="169" cy="-40.8" r="2"/>
<circle fill="#000000" stroke="#000000" stroke-width="1" cx="-133.79191199665" cy="-187.135429850098" r="2"/>
<circle fill="#000000" stroke="#000000" stroke-width="1" cx="-165.213051025569" cy="-3.40165078268697" r="2"/>
<circle fill="#000000" stroke="#000000" stroke-width="1" cx="-176" cy="-99.8" r="2"/>
<circle fill="#000000" stroke="#000000" stroke-width="1" cx="108.669919" cy="-51.1173182" r="2"/>
<circle fill="#000000" stroke="#000000" stroke-width="1" cx="116.050838907528" cy="-66.3896473508007" r="2"/>
</g>
</svg>