Placing Components
To place a component on the screen, simply drag the desired component from the Tools Palette and drop it on the screen.
Also, you can click on the desired component and place in on the screen by clicking the appropriate spot on the screen.
For example, lets put a Rounded Button component on the screen. First, select it from the Tools Palette :

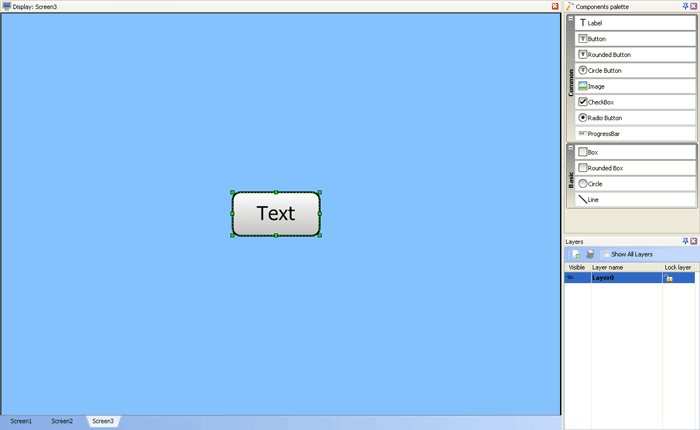
Next, drag and drop the Rounded Button component from the Tools Palette to the screen using the mouse :

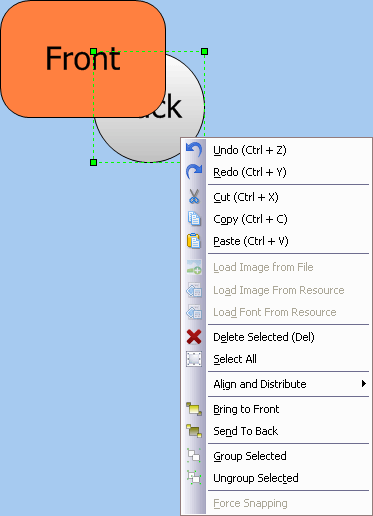
When multiple components are placed on the Screen, there is a possiblity that certain components overlap. To change the order of the components visiblity, right-click the desired component and the pop-up menu will appear :

- Load Image from File will load an image from the image file.
- Load Image from Resource will load an image from tje resource file.
- Load Image from Resource will load a font from the resource file.
- Align And Distribute lets you align your objects and distribute them as explained for the Align Toolbar.
- Bring To Front causes a desired layers to be drawn last, so that it is drawn on top of any other overlapping objects.
- Send To Back causes a desired layer to be drawn first, so that all other overlapping layers will be drawn on top of it.
- Group Selected will group selected objects.
- Ungroup Selected will ungroup selected objects.
These rules also apply to the events assigned to objects: Bring To Front causes an event assigned to a top object to be performed first.
 Note Note |
|---|
|
After you have placed the component, you can always move around the component, changing its screen location. |
What do you think about this topic ? Send us feedback!


