Коллекция ресурсов (Resource Collection)
Окно Resource Collection разработано как полезный инструмент, который позволит пользователям легко добавлять и упорядочивать используемые изображения и шрифты.
Используя этот инструмент, пользователи могут просто включать нужные изображения и шрифты и использовать их в своих проектах.
Это окно разделено на две отдельные вкладки: Images List и Fonts List.
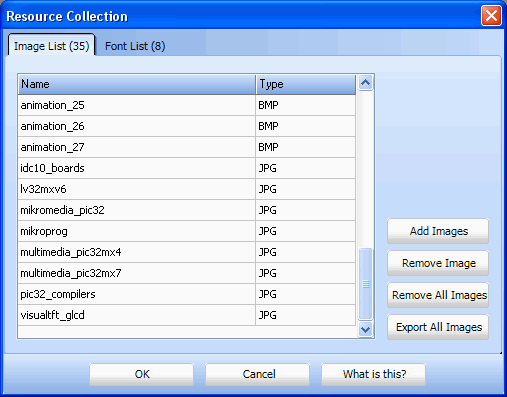
Список изображений (Images List)
Как следует из названия, эта вкладка используется для управления изображениями, которые используются в проекте. Чтобы вставить изображение в текущий проект, пользователи должны нажать на кнопку Add Images.
После добавления изображения оно будет добавлено в список изображений, как на рисунке ниже:

Если пользователь желает удалить определенные или все изображения, которые были ранее добавлены в список, он должен нажать на кнопку Remove Image или Remove All Images соответственно.
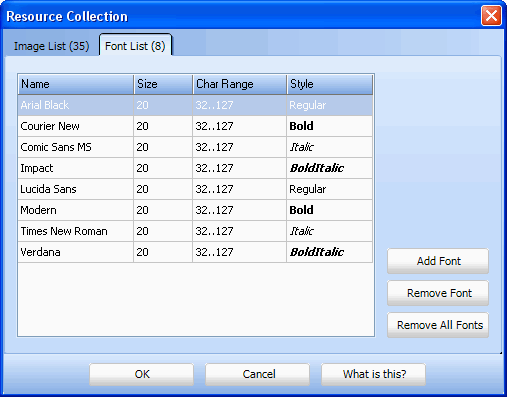
Список шрифтов (Fonts List)
Всякий раз, когда в проекте необходим шрифт, им можно легко управлять с помощью закладки Fonts List, как показано на рисунке.

Помимо стандартной информации, касающейся названия шрифтов, список шрифтов также будет заполнен информацией о размере шрифта, диапазоне набора символов и используемом стиле.
Если пользователь желает удалить определенные или все изображения, которые были ранее добавлены в список, он должен нажать на кнопку Remove Font или Remove All Fonts соответственно.
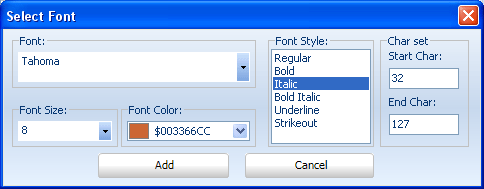
Добавление шрифтов (Adding Fonts)
Добавление шрифтов выполняется простым нажатием на кнопку Add Fonts, после чего появится следующее окно:

Здесь можно изменить основные настройки, такие как размер, цвет, стиль и диапазон набора символов.
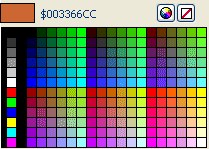
Когда необходимо изменить цвет шрифта, пользователь должен щелкнуть стрелку раскрывающегося списка, и появится следующее окно:

Это окно позволит пользователю легко изменить цвет и получить информацию о цвете.
Использование ресурсов
После того, как вы добавили необходимые изображения и шрифты, пришло время их использовать. Сгенерируйте код из Visual TFT, и вставленные изображения и шрифты будут содержаться в соответствующем файле ресурсов.
Оттуда вы можете использовать его сгенерированные имена в коде так:
Код mikroC
... // Setting Font property for the Button component: Button1.FontName = Tahoma_27x33_Regular; // Setting Picture Name property for the Image component: Image5.Picture_Name = FTDI_Logo_bmp; // Repaint screen DrawScreenR(&Screen1, LDR_DYNAMIC); ...
Код mikroPascal
... // Setting Font property for the Button component: Button1.FontName := @Tahoma_27x33_Regular; // Setting Picture Name property for the Image component: Image5.Picture_Name := @FTDI_Logo_bmp; // Repaint screen DrawScreenR(@Screen1, LDR_DYNAMIC); ...
Код mikroBasic
... ' Setting Font property for the Button component: Button1.FontName = @Tahoma_27x33_Regular ' Setting Picture Name property for the Image component: Image5.Picture_Name = @FTDI_Logo_bmp ' Repaint screen DrawScreenR(@Screen1, LDR_DYNAMIC) ...