Коллекция ресурсов
Окно «Коллекция ресурсов» разработано как полезный инструмент, который позволит пользователям легко добавлять и упорядочивать используемые изображения и шрифты.
Используя этот инструмент, пользователи могут просто включать нужные изображения и шрифты и использовать их в своих проектах.
Это окно разделено на две отдельные вкладки: вкладка «Список изображений» и «Список шрифтов».
Список изображений
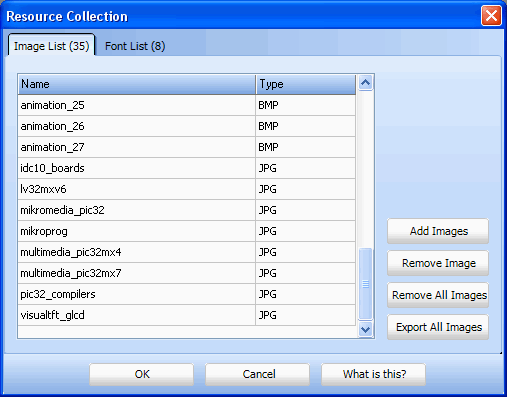
Как видно из названия, эта вкладка используется для управления изображениями, которые используются в проекте. Чтобы вставить изображение в текущий проект, пользователи должны нажать кнопку «Добавить изображения».
После того, как изображение будет добавлено, оно будет заполнено в списке изображений, как показано на рисунке ниже:

Если пользователь хочет удалить определенные или все изображения, которые ранее были добавлены в список, он должен нажать кнопку «Удалить изображение» или «Удалить все изображения» соответственно.
Список шрифтов
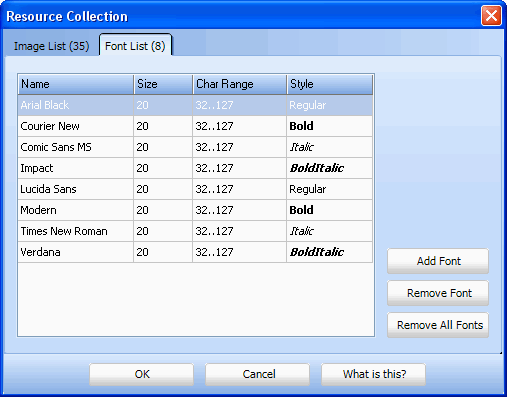
Всякий раз, когда шрифт необходим в проекте, его можно легко манипулировать, используя вкладку «Список шрифтов», как показано на рисунке ниже.

Помимо стандартной информации о названии шрифтов, список шрифтов также будет заполнен информацией о размере шрифта, диапазоне набора символов и используемом стиле.
Если пользователь хочет удалить определенные или все шрифты, которые ранее были добавлены в список, он должен нажать кнопку «Удалить шрифт» или «Удалить все шрифты» соответственно.
Добавление шрифтов
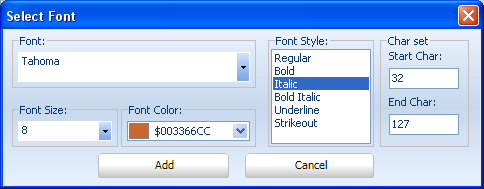
Добавление шрифтов выполняется просто, нажав кнопку «Добавить шрифты», после чего отобразится следующее окно:

Здесь основные настройки могут быть изменены, например, размер, цвет, стиль и набор символов.
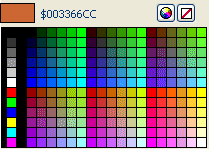
Когда необходимо изменить цвет шрифта, пользователь должен щелкнуть стрелку раскрывающегося списка и появится следующее окно:

Это окно позволит пользователю легко изменить цвет и получить информацию о цвете.
Использование ресурсов
После того, как вы добавили необходимые изображения и шрифты, пришло время их использовать. Создайте код из Visual TFT, и вставленные изображения и шрифты будут содержаться в соответствующем файле ресурсов.
Оттуда вы можете использовать его сгенерированные имена в коде следующим образом:
mikroC Code
... // Setting Font property for the Button component: Button1.FontName = Tahoma_27x33_Regular; // Setting Picture Name property for the Image component: Image5.Picture_Name = FTDI_Logo_bmp; // Repaint screen DrawScreenR(&Screen1, LDR_DYNAMIC); ...
mikroPascal Code
... // Setting Font property for the Button component: Button1.FontName := @Tahoma_27x33_Regular; // Setting Picture Name property for the Image component: Image5.Picture_Name := @FTDI_Logo_bmp; // Repaint screen DrawScreenR(@Screen1, LDR_DYNAMIC); ...
mikroBasic Code
... ' Setting Font property for the Button component: Button1.FontName = @Tahoma_27x33_Regular ' Setting Picture Name property for the Image component: Image5.Picture_Name = @FTDI_Logo_bmp ' Repaint screen DrawScreenR(@Screen1, LDR_DYNAMIC) ...